Inspiration
Every great website starts with a good concept? What do you want your design to look like? It starts with finding just the right bits of inspiration to jumpstart the creative process.
1. Muzli
Muzli is a self-named “designer’s secret source” for daily inspiration. Now that you know the secret, you can browse all the great websites in the gallery.
But this resource is more than just a website to browse for ideas. Muzli is a Google Chrome browser extension that provides quick and easy access to everything that’s new, hot or just awesome in design and web development. The tab extension becomes your homepage so that you are greeted with design inspiration every time you open a browser.
2. Typewolf
Typewolf is the go-to resources for all that’s new, trending and interesting in the world of lettering. The blog-style format provides for easy reading and showcases some of the best lettering examples you’ll find.
Here’s the best part: This blog always clues you into what typefaces are used. Pair that with the font recommendations and lists and you really can find something to use for almost any design project. Make sure to check out the guides and resources if you are new to typography for tools that will help you learn to think about type like a pro.
Design and Prototype
Once you have an idea of the style you like and what you want to do with the design, it is time to start sketching it out. And there are plenty of great tools to help you through that process as well.
3. Figma
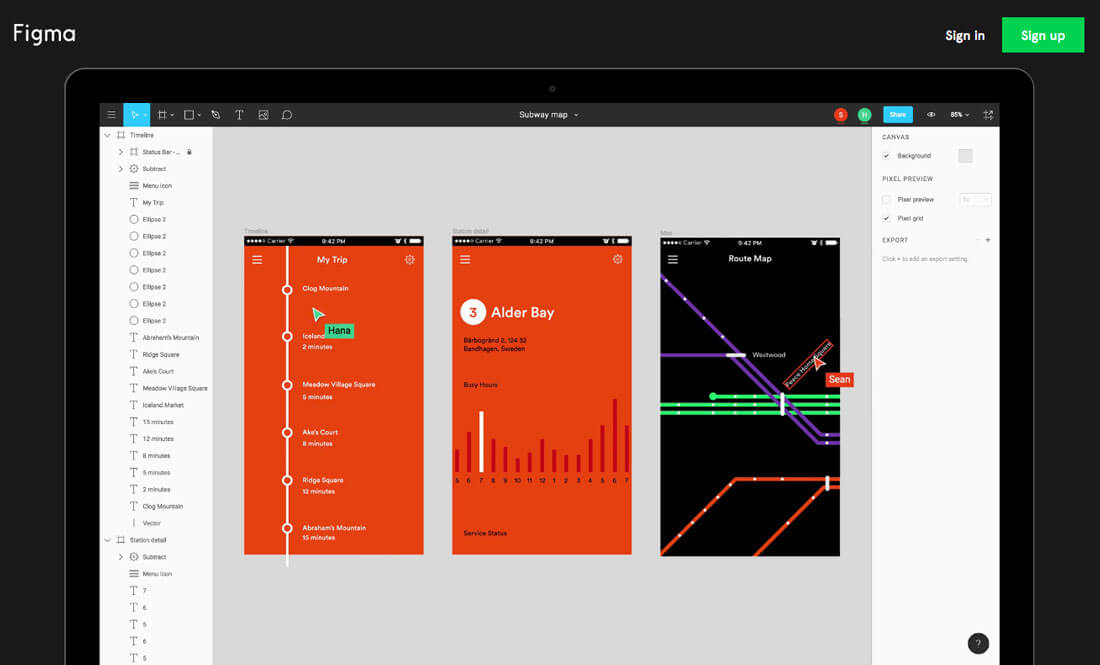
Figma is an interface design tool that lets you work in real-time with other collaborators. Upload the design and you can sync, see versions and maintain assets with ease as you create a website or app.
Users can work at the same time – and you can see what’s happening and who is doing it. Plus, the tool includes a presentation mode for showcasing ideas to the team or clients and commenting. While Figma is robust enough for advanced teams, it is so easy that beginners can use it with ease as well.
4. Subform
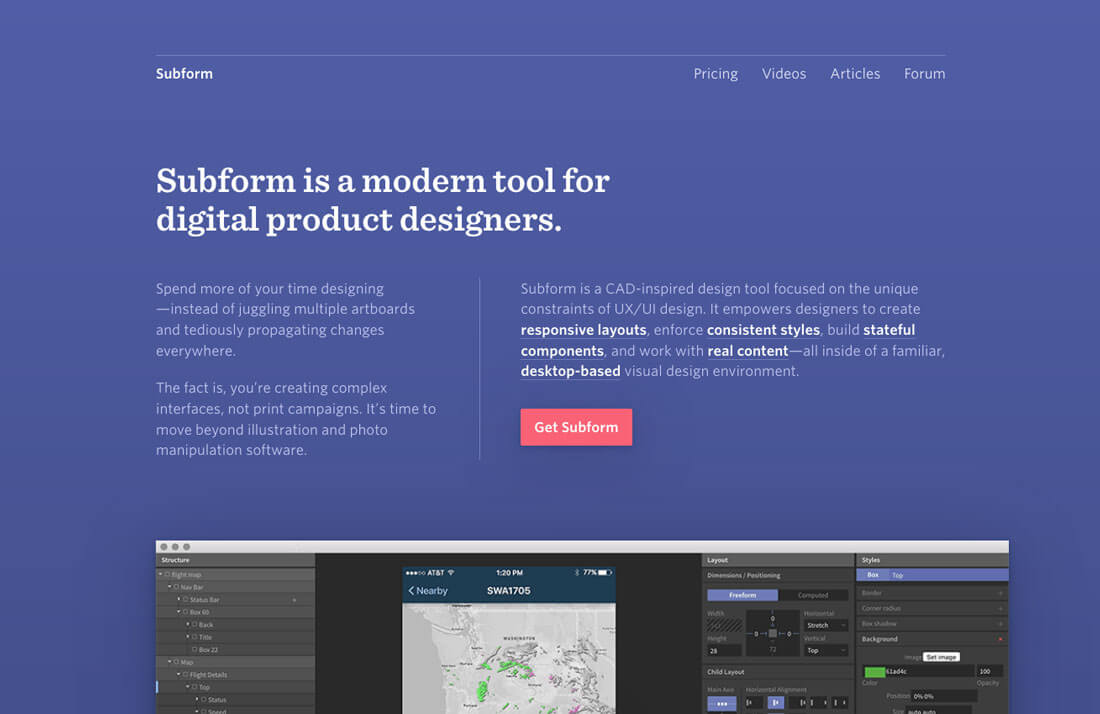
Subform is the answer to “how can I make my responsive website really work across devices?” The CAD-inspired tool gives designers what they need to create consistent styles for different device sizes in a desktop-based design environment.
While this tool is built for more experienced designers, it can be practical for beginners as well. It helps you simulate different environments as you work. That way you don’t have to imagine what a website will look like on a phone; you can see it on the screen.
The Subform package is quite robust and will teach you to think more intuitively about creating a responsive design. And the best part is the built-in design engine adapts layouts to new sizes so you don’t have to duplicate artboards or redesign in each environment.
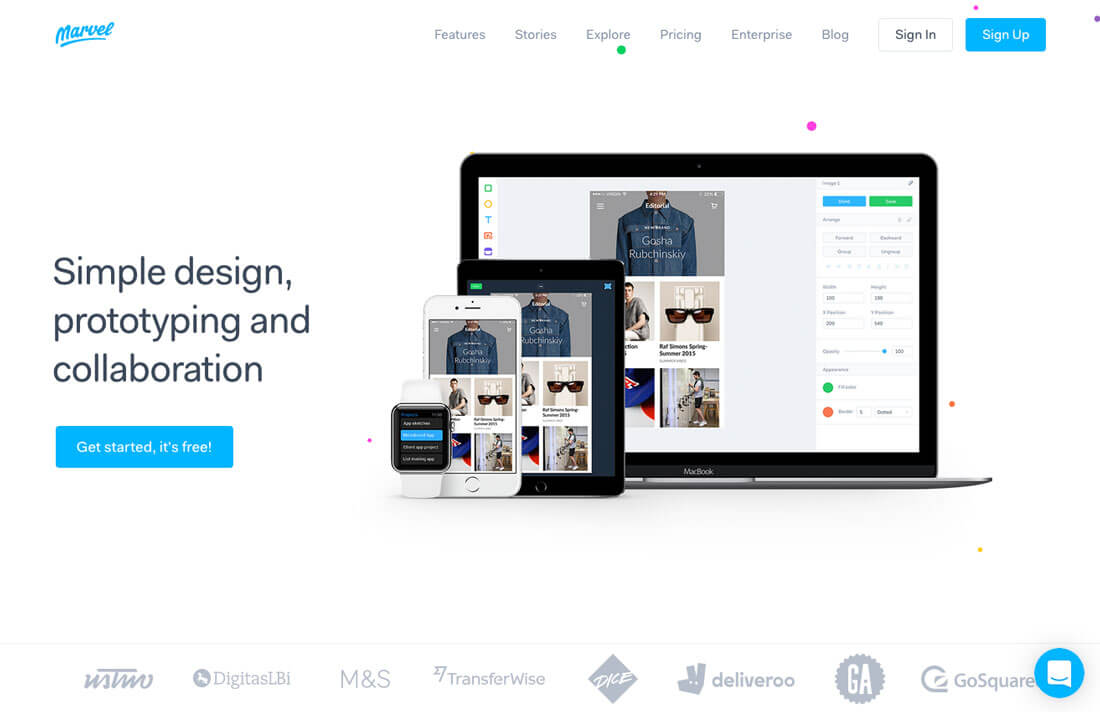
5. Marvel
Marvel is a free mobile and web prototyping app. You can use it to design screen and work with others to refine the design. It’s a great starting point for small apps and websites without a lot of pages.
Then the app allows you to link design and add animations and gestures so that it works just like you would expect. That way your prototype looks and works like a real app, making it easy to showcase a design to a client in a way they can understand.
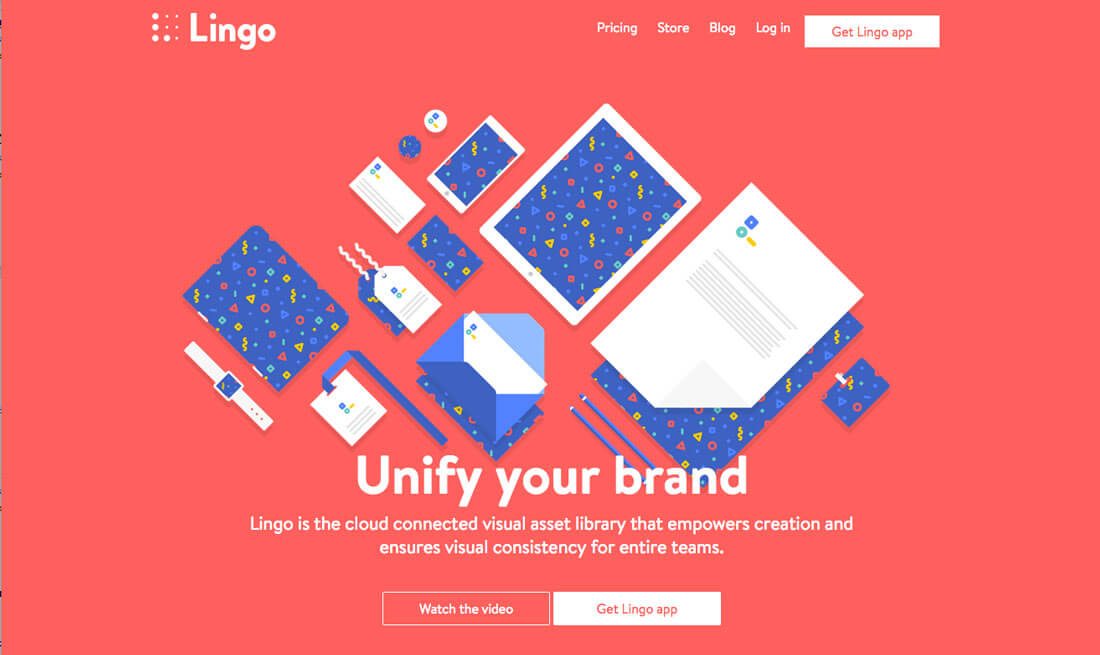
6. Lingo
Once you have an idea of what you want to do, collecting assets or keeping up with color palettes and swatches can be a nightmare, particularly if multiple users are involved. That’s where Lingo comes in. The Mac app is a virtual asset library where you can keep everything to keep a team on track and on-style.
The app allows you to keep all your assets in one place – image files and color swatches. Then you can sort and tag to make things easier to find and add access for users to view or edit the assets.
WordPress and Blogs
Did you know that businesses with a blog see 126 percent more lead growth than those that don’t create blog content? No matter what type of website you have, creating a blog is an essential part of your content plan. For many website owners, WordPress is the place to start.
WordPress is the most well-known and used in the world, and there are plenty of tools and resources available to help you create a website and blog that is exactly what you need. Don’t sweat your WordPress hosting. With so many competitive options now available, it’s easier than ever to find the perfect fit.
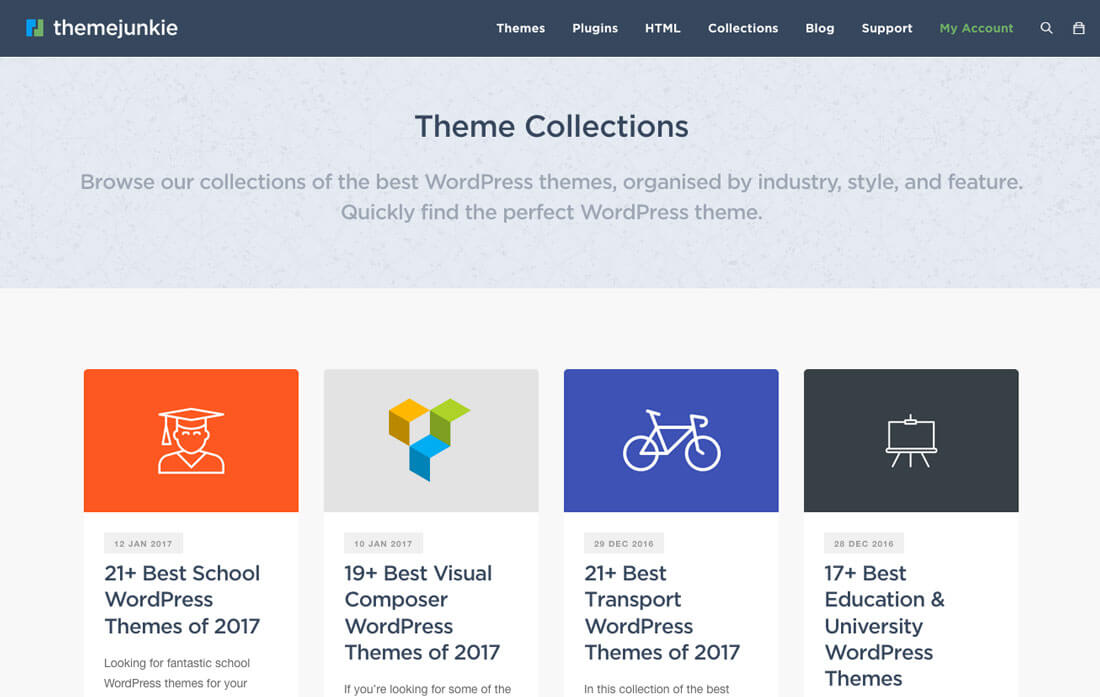
7. Find a Great Theme
A good WordPress site starts with a great theme. A solid theme gives you everything you need to start without having to do any coding from scratch (a great tool for beginners).
Themes range from free to premium options that are typically less than $100. The Theme Junkie gallery is a great place to start with themes group by website type to help you find something that has all the options you want for your website design.
Then you can add plugins to help with custom needs for your website, such as social media sharing tools, snippets or dashboard management.
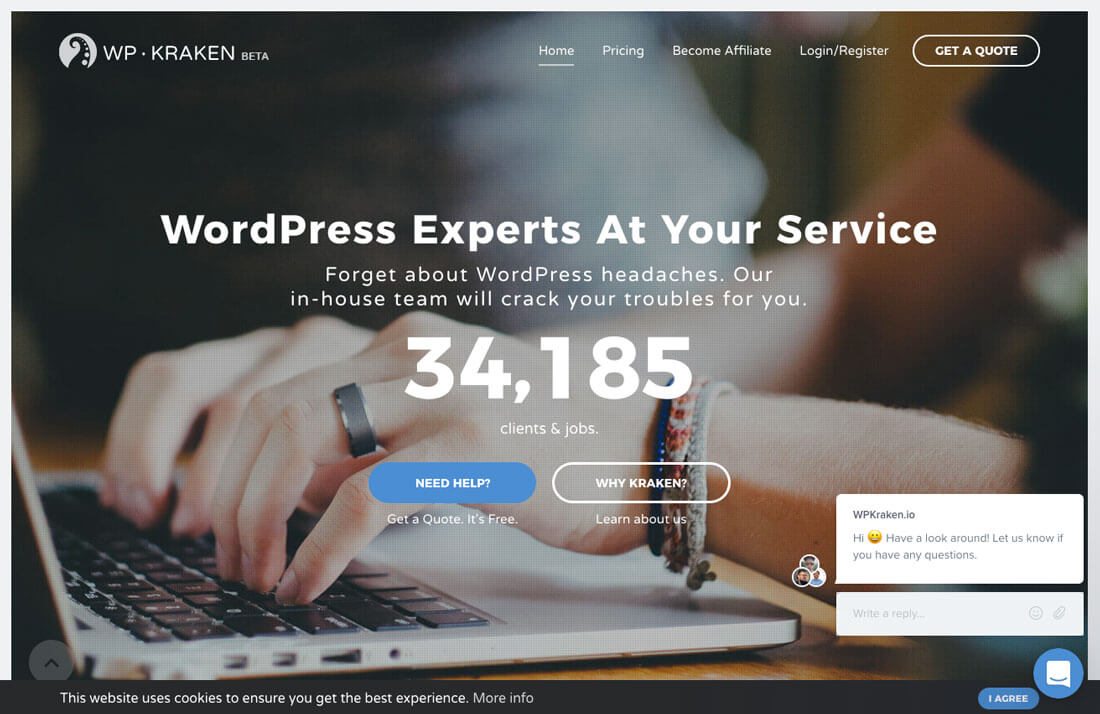
8. Customize Your Theme
Adding a theme to a WordPress site isn’t enough to get you to launch. Without customizations, your website won’t stand out or look special. But that can also be pretty intimidating.
That’s where something like WPKraken comes in. This team of experts will install and customize a theme for you. Plus, they can handle any little issue that pop up along the way.
9. Improve Blog Typography
After browsing all the great typefaces available from Typewolf, you probably have an idea of what you do and don’t like. Easy Google Fonts is the WordPress plugin you need to integrate these typefaces into your design with ease.
The tool allows you to preview fonts in real-time and create custom controls for managing typefaces. And you can do it all without any coding.
10. Improve Blog Caching
Blog caching helps your website load quickly for users. WP Super Cache is fast and produces static HTML files for users to ensure a seamless website experience.
Don’t get scared of this concept. Even designers who are new to website caching can use this tool. It comes with extensive documentation that will take you through the installation process step-by-step. (It’s more difficult in your imagination than it actually is.)
11. Enhance Security
The final step to ensuring that you have a website that’s ready to go is security. You need a tool that will serve as a firewall and block malware and provide options for secure logins and more. Wordfence is the most downloaded WordPress security plugin. And for good reason; it is easy to use and it works.
The free and open source resource gives you real-time results and shows if someone tries to hack your website. It also comes with alerts for users who aren’t looking at website stats 24/7.
Conclusion
It is time for you to take the leap in 2017 and build a website. Use this resource guide to get started. Go through the tools and find ones that work for you.
And don’t be afraid if you haven’t built a website before. It’s easier than you might think.